Onboarded Components allow you to embed UI elements from the Onboarded platform. These components allow you to easily interact with E-Verify cases and employee data.
You will need an API Token to use Components. If you do not have one already, create one under Settings -> API Tokens -> Create new API Token
Make a POST request to the Component Token endpoint to generate a Component URL. This should be a server-side request.
For this example, we are generating a url for an E-Verify Component.
// Request
curl -X POST \
'https://app.onboarded.com/api/v1/components/create_url' \
-H 'Authorization: Bearer <YOUR_TOKEN_HERE> \
-H 'Content-Type: application/json' \
-d '{
"component": "everify/cases"
}'
// Response
{
"redirect_url": "https://app.onboarded.com/components/authorize?code=4d153f2e-ee76-4992-ae2a-f121acfd27b5&component=everify%2Fcases"
}This endpoint will return a redirect_url that can be used in an iframe to embed the Component in your app.
// your_page.tsx
<div>
<p>My app</>
<iframe src={`${response.redirect_url}`} />
</div>Now your page is setup to embed the Component. Remember to perform the Component Token request server-side so your Api Token is not exposed via the browser.
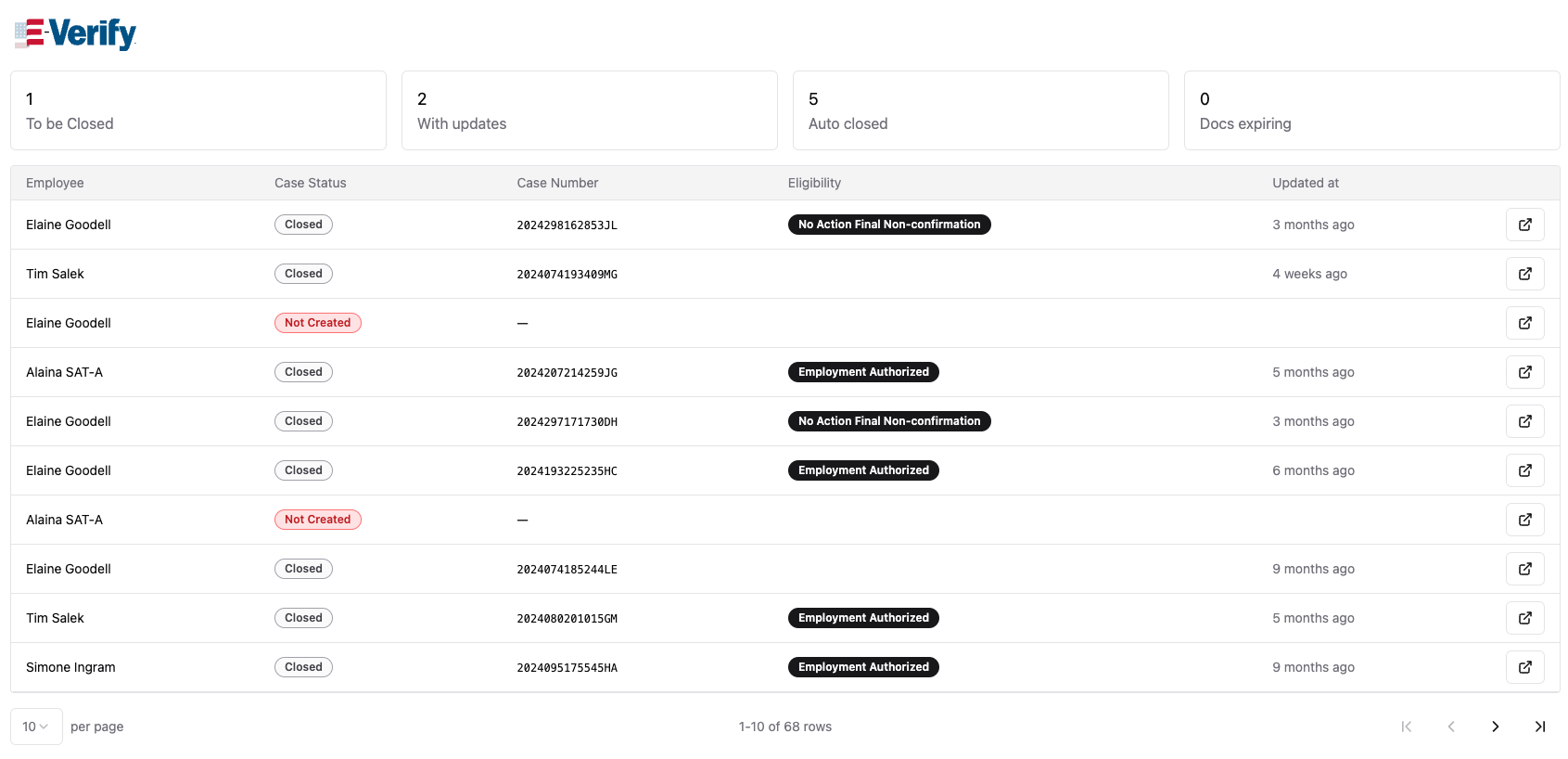
E-Verify Cases 
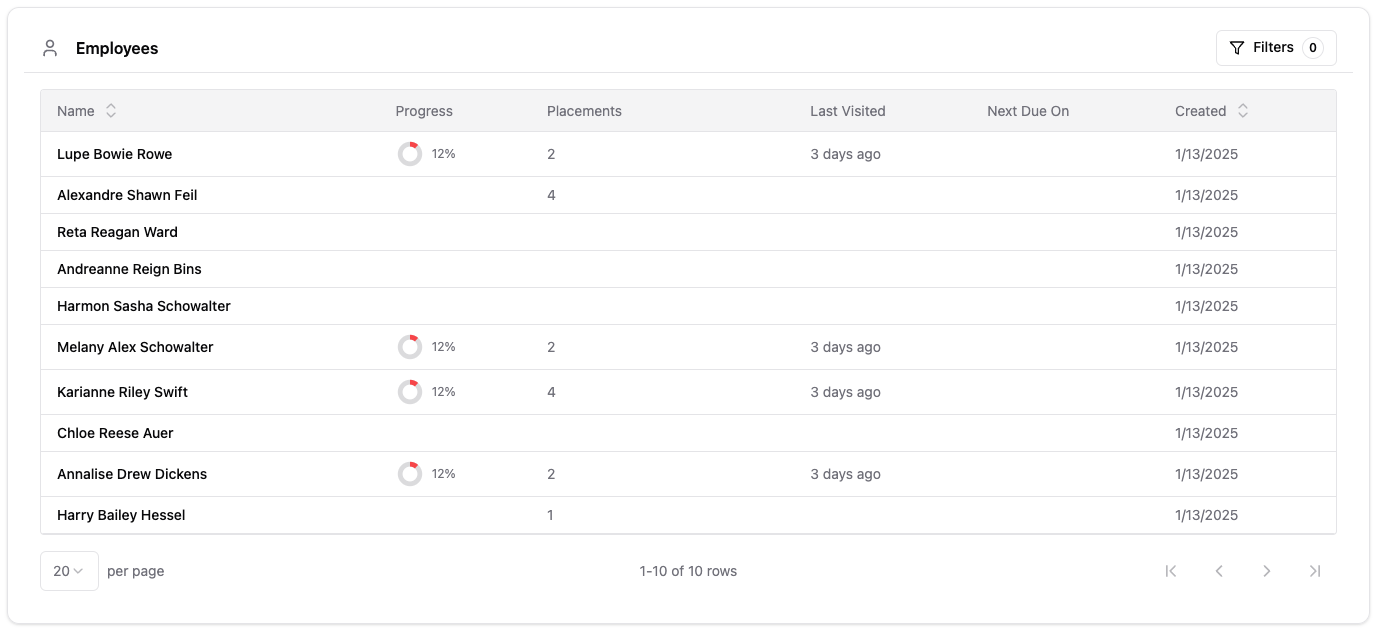
Employees List 
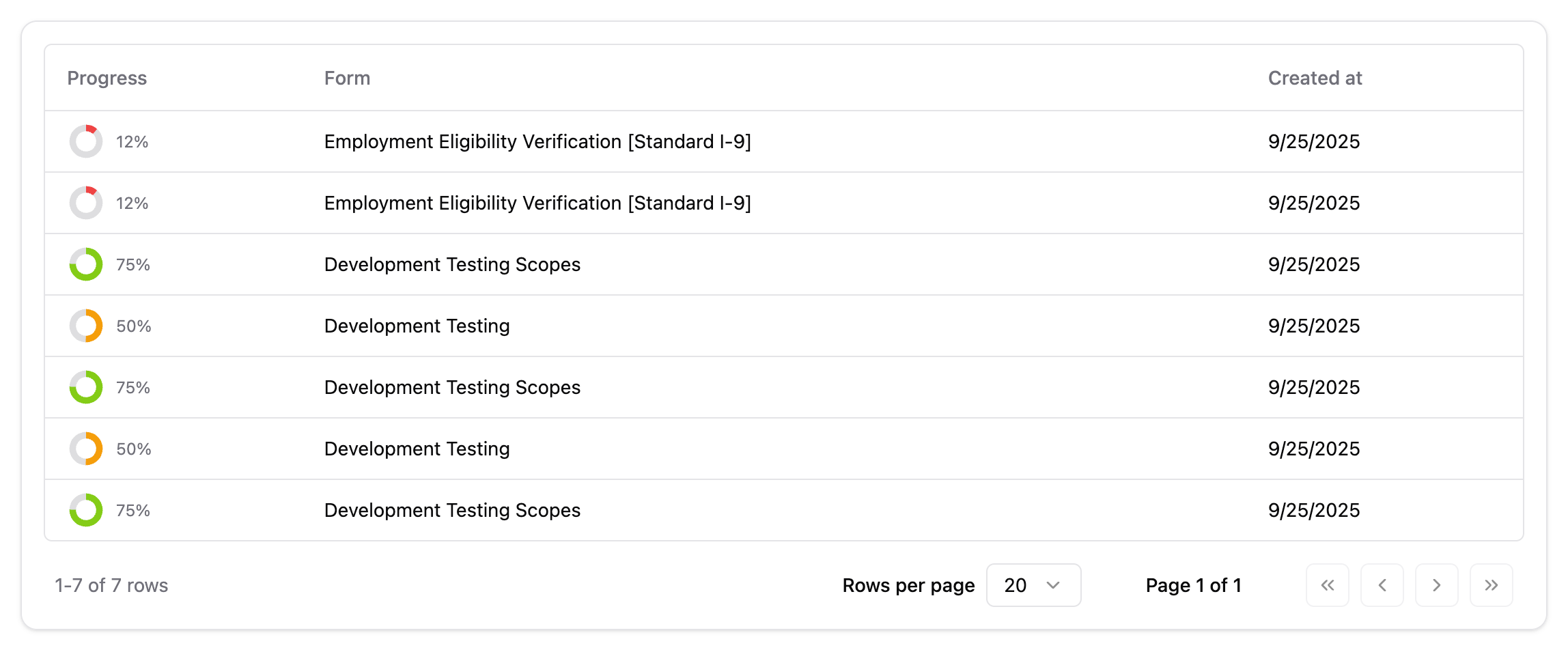
Employee Tasks